Utilizando o programa Word Tagul Coulds criamos uma nuvem de palavras:
Webgrafia:
https://tagul.com/create
segunda-feira, 31 de outubro de 2016
Nuvem de Palavras
Etiquetas:
1ª Periodo,
Aula,
Conceitos,
Núvem de Palavras,
Tipos De média
Tipos de fontes Bitmapped e Escaladas ( exemplo de fontes)
Existem dois tipos de fontes: as bitmapped e as escaladas
Como as fontes bitmapped são armazenadas como uma matriz de pixeis ao serem ampliadas sofrem uma perda de qualidade bastante significativa, estas são criadas com uma resolução e tamanho especifico para uma impressora especifica, não podendo ser escaladas
por exemplo: Courier, MS Sans Serif, Small e Symbol

Como as fontes escaladas são definidas matematicamente e podem ser interpretadas para qualquer tamanho que forem requisitadas possuem informação para construir os seus contornos atraves de linhas e curvas que são preenchidas para representarem um aspecto solido de formas continuas que tem a capacidade de serem ampliadas sem, no entanto, perder a qualidade das suas formas.
por exemplo: Type 1, TrueType

Webgrafia:
http://netocruz1991.blogspot.pt/2012/11/tipos-de-fontes-bitmapped-e-escaladas.html
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh-3UNfbbC9oRYQIhshAa4ZJ38_F-nlISnq77MSLgCuiiYa9XAp2g9XFB-OW28RCCjHIKsr1F6Vt-NP3sidiTx5Q94mpDrOYkaoujMIMW0jyxdIJdp-RzeUqF5N9eS2Dv1RsjTvt4TpYhQ/s1600/font-example-A-bitmap-lg.gif
Como as fontes bitmapped são armazenadas como uma matriz de pixeis ao serem ampliadas sofrem uma perda de qualidade bastante significativa, estas são criadas com uma resolução e tamanho especifico para uma impressora especifica, não podendo ser escaladas
por exemplo: Courier, MS Sans Serif, Small e Symbol

Como as fontes escaladas são definidas matematicamente e podem ser interpretadas para qualquer tamanho que forem requisitadas possuem informação para construir os seus contornos atraves de linhas e curvas que são preenchidas para representarem um aspecto solido de formas continuas que tem a capacidade de serem ampliadas sem, no entanto, perder a qualidade das suas formas.
por exemplo: Type 1, TrueType

Webgrafia:
http://netocruz1991.blogspot.pt/2012/11/tipos-de-fontes-bitmapped-e-escaladas.html
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh-3UNfbbC9oRYQIhshAa4ZJ38_F-nlISnq77MSLgCuiiYa9XAp2g9XFB-OW28RCCjHIKsr1F6Vt-NP3sidiTx5Q94mpDrOYkaoujMIMW0jyxdIJdp-RzeUqF5N9eS2Dv1RsjTvt4TpYhQ/s1600/font-example-A-bitmap-lg.gif
Etiquetas:
1ª Periodo,
Aula,
Bitmapped,
Escaladas,
Texto,
Tipos De média
Fontes tipográficas
Para compreendermos o conceito de fonte tipográfica vamos abordar outros conceitos, como por exemplo familia, esta compreende o conjunto de todas as variantes de um tipo de letra, entendendo-se por variante a inclinação (redondo ou itálico), a espessura
(fino, normal ou negrito) e a largura (comprimido, condensado ou estendido).
Temos também o tipo de letra que compreende
o conjunto de
fontes de uma mesma família tipográfica, e o conceito central a fonte
tipográfica que é apenas uma variante de um
tipo de letra.
Um exemplo muito preciso é: o Times New Roman é um tipo de letra, e o Times New Roman Negrito é uma fonte tipográfica que pertence à família tipográfica do Times New Roman
Um exemplo muito preciso é: o Times New Roman é um tipo de letra, e o Times New Roman Negrito é uma fonte tipográfica que pertence à família tipográfica do Times New Roman

Webgrafia:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKmzgFkMKK3o1FgKb8qSu5ZsvfmTHJfVyI1AitUMFYEdGbrUsKC9T8BwbV_qEau0WLjK2a-GAVdb9o8YtzzVVpts4DuXJCxIWWx5KhlgaRe-x28n6H-Twur51GES5NEKeT9TqDgatdSse3/s1600/fonts.gif
http://franclaudia.blogspot.pt/2013/11/fonte-tipografica-tipos-de-letra.html
Etiquetas:
1ª Periodo,
Aula,
Conceitos,
Fontes tipográficas,
Tipos De média
quinta-feira, 27 de outubro de 2016
ASCII Generation
Com a ferramenta ASCII Generation, conseguimos escrever o nosso nome utilizando outras fontes, por exemplo, o nome "Andre_Catia", escrito na fonte "larry3d" fica:
______ __ ____ __
/\ _ \ /\ \ /\ _`\ /\ \__ __
\ \ \L\ \ ___ \_\ \ _ __ __ \ \ \/\_\ __ \ \ ,_\/\_\
\ \ __ \ /' _ `\ /'_` \/\`'__\/'__`\ \ \ \/_/_ /'__`\ \ \ \/\/\ \
\ \ \/\ \/\ \/\ \/\ \L\ \ \ \//\ __/ \ \ \L\ \/\ \L\.\_\ \ \_\ \ \
\ \_\ \_\ \_\ \_\ \___,_\ \_\\ \____\ \ \____/\ \__/.\_\\ \__\\ \_\
\/_/\/_/\/_/\/_/\/__,_ /\/_/ \/____/ _______\/___/ \/__/\/_/ \/__/ \/_/
/\______\
\/______/
__
/'__`\
/\ \L\.\_
\ \__/.\_\
\/__/\/_/
Podemos também coverter imagens em ASCII, comos os exemplos seguintes:| =~~~~~~~~+77~~~~~~~~~~::~~~~~~~~~~~~~~~~~~~~~~~~~~~~~===+++? ~~~~~~~~~~+~~~~:::::::7=8::::::::::~~~~~~~~~~~~~~~~======+++ ~~~~~~~:?~7+:Z::::::::,~I:::::::::::::::~~~~~~~~~~~=======++ ~~~~~::~:=OI?8~:::::+,:+:+::::::::::::::::~~~~~~~~~~=======+ ~~~~::::=?OO?7Z7O87N~,~I~~::::::::::::::::::~~~~~~~~~~====== ~~~::::~IO7==::Z$OZ7+~:?:::::::::::::::::::::~~~~~~~~~====== ~~::::~D8$:,,,,,I88O$IZ:,,::::::::::::::::::::~~~~~~~~~===== ::::::$D~==,,,..,$O8$7$D??==::::::::::::::::::~~~~~~~~~===== ::::::I~+I,..,,~~.:I8OOO8?:?~::::::::::::::::~~~~~~~~~~===== ~~~~~~~~:,,...,,,.,,.,,$D$~~=~:::::::::::::~~~~~~~~~~======+ ?????+~$7=.............~8Z?+=I$=~~~:~~~~~~~~=====++=+????I77 II777IO$MZ:........,....8IO?~?=$~~~:~~~~=~~~=+++++++IOOOO8DD 77III??DO+:,....,Z,,,..,7+O7=~+==$$?+++++??????IIII77777$$$$ 777III+DZ=~,,.,D$,,,,,.:77Z$~~~~=~=OO$I????????IIIIIIIII7777 77IIII?ZOZ++:Z$=,,:,,,,+ZO8=~:,==~~+8D88Z??????+==IIIIIIIII7 ++?+++++~=~$~,,,::,,:?ZON87::,,,:~~?$DDD88Z7?I$~,,,:~~~~+?I7 ,::,,,:=+?~::=.,:::ZOOD8Z+I:,,,:=7$OO88DD888O8OO$:::~~:~~~== ,,,,....,====,,,::OI?77++:::,::~++IO8D8O$D8D8ZZZZZI~~~~~~~=~ ::::::::::I=~:,,,,:~+=7=:::~++=+~~+7DDO==ID8DOZZZOO7+????III ~~~~~~~~~~==~::,,,,,?::~==+=~===~~=7Z8Z~:~?O88OOOOZO??+????? =====~~~~~=====~:~:,=+I+??=+=?=~~~~+$Z$~::IOZ8OZO8OOZ++??++? ===+=~~~~===~==~:,,::,,..,:I++==~==?$$?~:~ZDN$OZOOOOZ+~:=++? ++?I?I?+?I~==~~~:::,,,....,:~==~~+?7$?~::=DDDD?8D8ZZOZ=:::~? ==7=~=++=~~====~~::,,,...,:===~?IZ$Z7=~:~ZDDDN8O7,?$=?=~=+~~ ?+++=+=~====+++==~::,,,.,:::~?~=8O$+~~:+OO8ZZO$$$$I?~+IZ$77+ ,,,~=+=++?+?I??+=~::,,,..,,,~~?+I++::+ZOZO$$7OZ$+=~=+==+?=ZI ~:,,=+?+?+?I7$??+=,.,.....,,,~I+=~=?$OZZZZZ$7O8$+~~~==+++++? ~==O=7$OZ?+,....,,.........,~=~=IOOZOOO$Z=++8??Z$+=======+++ I$?I+:::,,,,....,..........,::==~~~:~:=7=~~~=+$Z$+=$II~=+7IO :::::~,,,:,,,,..........,:=~~+=~::~~~===~~~+?+~~=~===?ZO++=~ GlassGiant.com |
Webgrafia:
http://www.network-science.de/ascii/
http://www.glassgiant.com/ascii/
http://s1.ticketm.net/tm/en-us/dam/a/464/a0f4b7ae-b7c5-458d-8336-396ce71ae464_203561_CUSTOM.jpg
http://image.cachorrogato.com.br/thumb/315/245/1/imagens/racas/imagem150.jpg
Etiquetas:
1ª Periodo,
ASCII Generation,
Aula,
Conceitos,
Tabela de ASCII
segunda-feira, 24 de outubro de 2016
Utilização de Sistemas Multimédia - Texto
Vamos iniciar o estudo da utilização de sistemas multimédia, mais especificamente - O Texto!
Existem Vários conceitos acerca deste tema, os quais iremos abordar.
- Padrões de codificação de carateres:
Os caracteres são agrupados em conjuntos de caracteres, o chamado conjunto de códigos de caracteres.
Para isso, criaram-se formas de representação com base em Tabelas, existindo duas tabelas bastante conhecidas.
- Tabela de ASCII: É composta por vários caracteres, existindo duas, uma 7 bits (128 caracteres) e uma com 8 bits (256 caracteres).
Tabela de Unicode: Esta tabela não é constituida apenas por 128, mas muitos mais caracteres, podendo representar todos os caracteres específicos de diversos idiomas. (Só o alfabeto chinês Kanji contém 6879 caracteres.). O Unicode defini, então, uma correspondência entre simbolos e números.
http://urs.bira.nom.br/informatica/ima/caracteres_especiais_para_html.png
http://homepages.dcc.ufmg.br/~rodolfo/aedsi-2-10/Variavel/AsciiTable.png
http://felisberto-bianca.blogspot.pt/2014/10/padroes-de-codificacao-de-caracteres.html
Etiquetas:
1ª Periodo,
Aula,
Codificação de Carateres,
Conceitos,
Multimédia,
Tabela de ASCII,
Tabela de Unicode,
Texto
quinta-feira, 13 de outubro de 2016
Modos de divulgação de conteúdos multimédia
Os modos de divulgação dos conteúdos multimédia podem ser divididos em duas partes: a divulgação online e a divulgação offline.


- Online: Para se ter uma divulgação multimédia online basta colocar monitores ligados a computadores que sem estarem ligados à rede, têm informação gravada no seu disco. Contudo, quando falamos em divulgação de conteúdos online, estamos a falar sobre a World Wide Web (WWW).

- Offline: A divulgação do conteúdo multimedia offline é feita através de unidades de armazenamento maioritáriamente do tipo digital, sendo muitas vezes utilizados como suportes dos mesmos os CDs e DVDs.

Webgrafia:
http://photos1.blogger.com/blogger/5345/4076/1600/laptop.jpg
http://divulgacaodeconteudos.blogspot.pt/
http://photos1.blogger.com/blogger/5345/4076/1600/laptop.jpg
Etiquetas:
1ª Periodo,
Aula,
Conceitos,
Multimédia,
Offline,
Online
Tipos de Media quanto à sua origem
Quanto a sua origem, os Medias podem ser capturados ou sintetizados.



- Medias Capturados: São aqueles que foram feitos do exterior para dentro do computador, através de alguns dispositivos específicos, como por exemplo: as câmaras digitais, os microfones entre outros.

- Medias Sintetizados: São produzidos por um software específico no computador, como por exemplo: o paint, adobe movie maker, entre outros.
Webgrafia:
Etiquetas:
1ª Periodo,
Aula,
Capturados,
Conceitos,
Multimédia,
Sintetizados
Tipos de Multimédia quanto à sua natureza espácio-temporal
Existem vários tipos de media, que podem ser classificados quanto a sua natureza espacio temporal, podendo destingir-se os media Estáticos e os Dinâmicos.




Webgrafia:

- Estáticos: agrupam elementos de informações independentes do tempo, alterando apenas a dua dimensão no espaço. Alguns exemplos de medias Estáticos são os textos e as imagens/ gráficos.

- Dinâmicos: agrupam elementos de informações dependentes do tempo. Há alteração da informação ao longo do tempo. Alguns exemplos de medias dinâmicos são: audios, videos e animações.
Webgrafia:
http://introducao-multimedia.blogspot.pt/2009/09/tipos-de-media-quanto-sua-natureza.html
https://www.youtube.com/watch?v=1AJVFKNj87E
Etiquetas:
1ª Periodo,
Aula,
Conceitos,
Dinâmicos,
Estáticos,
Multimédia
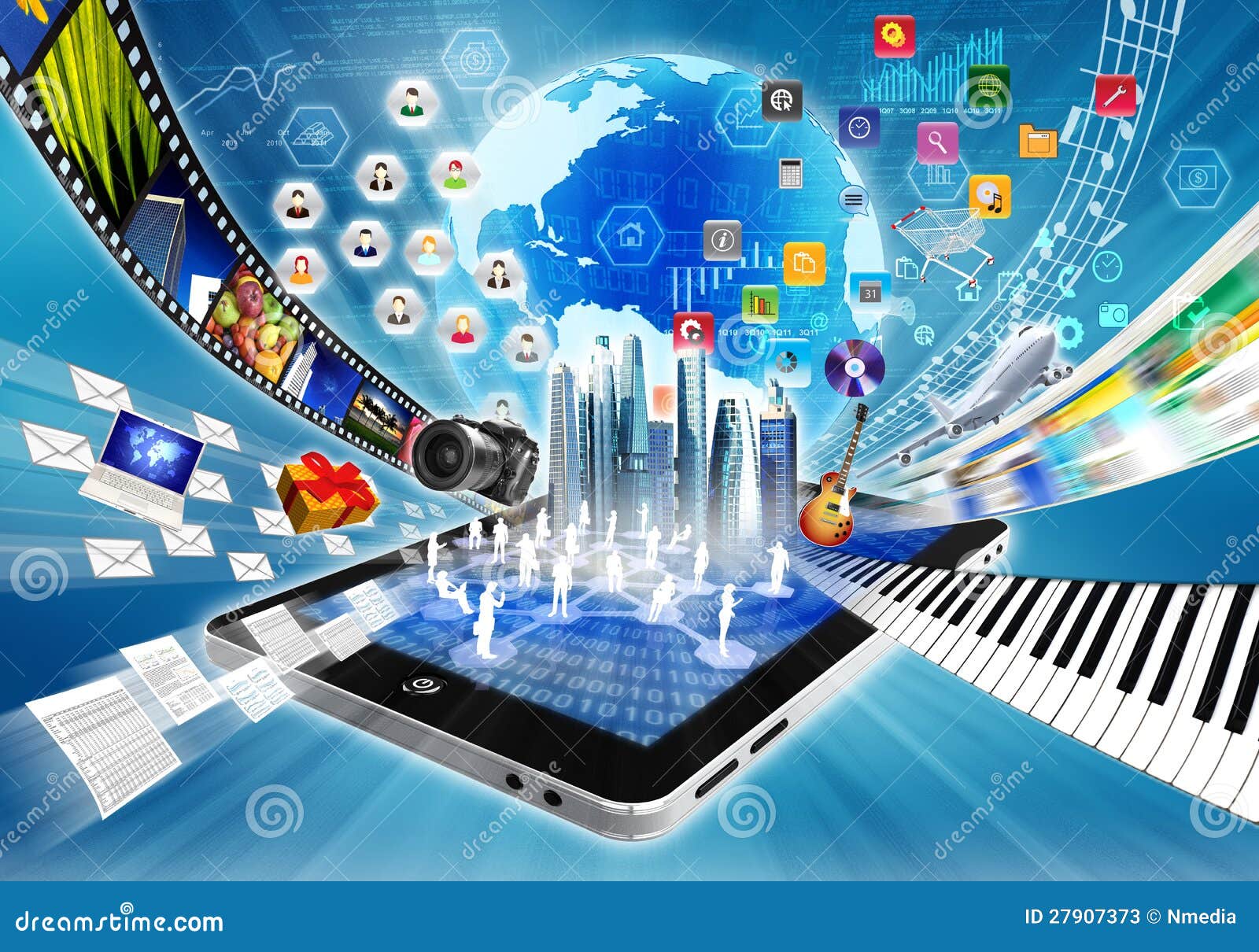
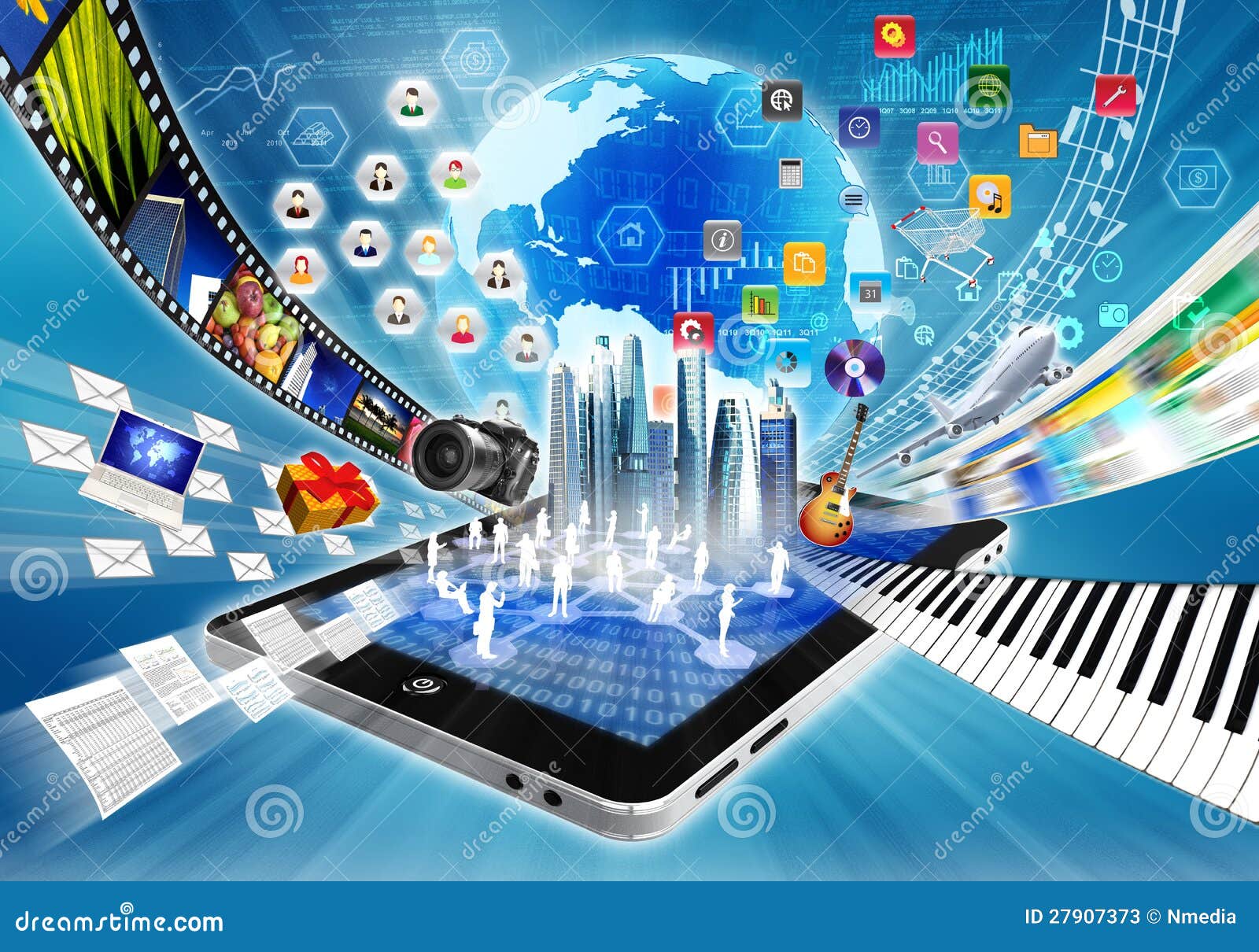
Conceito de Multimedia
Em 1993, o conceito de multimédia surgiu pela primeira vez, e foi-se aperfeiçoando, até que, em 2001, se definiu multimédia como: a utilização de diversificados meios para a divulgação da mensagem.

Webgrafia:
http://conceitomultimedia.blogspot.pt/
https://thumbs.dreamstime.com/z/multimedia-internet-sharing-concept-27907373.jpg

Webgrafia:
http://conceitomultimedia.blogspot.pt/
https://thumbs.dreamstime.com/z/multimedia-internet-sharing-concept-27907373.jpg
Etiquetas:
1ª Periodo,
Aula,
Conceitos,
Multimédia
segunda-feira, 10 de outubro de 2016
Um até já à Interatividade.
Como podem perceber pelo título, fechamos assim o capitulo da interatividade e começamos com a Multimédia.

Webegrafia:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgWgWQezXu2-1pX-EKcphWv1eOMUJ6UcbNB55kVCjHwPJ2TBJhwMyHgk1sXmj1z1Gnhl3ELxKj96W3PaI2F_etAHK6kZjsQfHHEQ1ZWX93evAapB5xjWAQpfeDkFS76kCug0gcYyXkSkSTK/s1600/logoblogue.png

Webegrafia:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgWgWQezXu2-1pX-EKcphWv1eOMUJ6UcbNB55kVCjHwPJ2TBJhwMyHgk1sXmj1z1Gnhl3ELxKj96W3PaI2F_etAHK6kZjsQfHHEQ1ZWX93evAapB5xjWAQpfeDkFS76kCug0gcYyXkSkSTK/s1600/logoblogue.png
segunda-feira, 3 de outubro de 2016
O que é a Ergonomia, os seus Benefícios e ainda outras informações
A Ergonomia é a adaptação do trabalho ao trabalhador, isto é, a Ergonomia procura desenvolver uma integração perfeita entre as condições de trabalho, as capacidades e limitações tanto físicas como psicológicas do trabalhador, com o objetivo de uma maior produtividade e um menor esforço físico por parte do mesmo.
Benefícios da Ergonomia
• Diminuição do risco de lesão
• Aumento da produtividade
• Aumento da eficiência
• Diminuiu dias de trabalho perdidos

Dicas de Ergonomia no Trabalho:
1 – Mantenha o pescoço direito
2 – Punho em posição neutra
3 – Ombros e quadris alinhados
4 – Manter os pés apoiados no chão
Problemas derivados à falta de Ergonomia:
1 - Dores nas costas
2 - Lesões musculares
3 - Fadiga
4 - Problemas de visão
Benefícios da Ergonomia
• Diminuição do risco de lesão
• Aumento da produtividade
• Aumento da eficiência
• Diminuiu dias de trabalho perdidos

Dicas de Ergonomia no Trabalho:
1 – Mantenha o pescoço direito
2 – Punho em posição neutra
3 – Ombros e quadris alinhados
4 – Manter os pés apoiados no chão
Problemas derivados à falta de Ergonomia:
1 - Dores nas costas
2 - Lesões musculares
3 - Fadiga
4 - Problemas de visão
Webgrafia:
https://www.youtube.com/watch?v=LT1hFaJpENE
http://www.rcc.gov.pt/novaaprendizagem/nl/Documents/Guia_@prender_13.pdf
http://www.crpg.pt/empresas/recursos/kitergonomia/Paginas/ergonomia.aspx
QR-Code
Ainda no âmbito da realidade aumentada, hoje aprendemos um pouco mais sobre QR-Code. A realidade aumentada surgiu das etiquetas, mas os códigos de barras deixaram de corresponder a todas as necessidades desta realidade, isto é, deixaram de ter a capacidade de armazenar todas as informações que se queriam obter, por esse motivo foram criados os QR-Codes.
Mas afinal o que é um QR-Code?
De uma forma muito simples, um QR-Code é a sigla de "Quick Response" que significa resposta rápida, é um símbolo bidimensional, ou seja, pode ser lido na vertical ou na horizontal e é esta característica que permite que o armazenamento de dados seja mais eficaz que nos códigos de barras tradicionais.
Hoje tivemos uma maior proximidade com QR-Code, num primeiro momento instalamos uma aplicação do Smatphone de leitura de QR.Codes e procedemos a leitura de um QR-Code disponibilizado pela Professora.
Posteriormente criamos um QR-Code para o nosso blog, que colocamos em seguida nesta mesma mensagem para que possam aceder facilmente a esta plataforma.
Webgrafia:
http://www.qrcode-monkey.com/#
https://pt.wikipedia.org/wiki/C%C3%B3digo_QR
https://classroom.google.com/o/MjM1MjMzMjIzOFpa
Subscrever:
Comentários (Atom)



